VGG is yet another development toolkit & framework for building interactive graphical applications, which emphasizes the mind-blowing Design-as-Code workflow at its core. And it may hopefully unite two worlds of design and code for designers and full-stack developers.
The mainstream techs for building interactive applications are Web technologies, however, it is not straight-forward to build cross-platform applications on top of Web techs[1]. That's why many platform-specific frameworks or cross-platform frameworks are still popular, the most famous and innovative among them being Flutter, which takes advantage of part of browser engine to achieve the goal of "Write Once, Run Anywhere"[2].
So why do we need another framework? Before we dive into VGG and its workflow, let's have a look at other choices.
The Web Technologies
It is very interesting. Because HTML, short for Hyper Text Markup Language, was originally invented thirty years ago for making link-able documents, rather than apps. It is more about a markup than a language. The majority doesn't even take writing HTML as programming, since it is not a programming language at all.
It was not until the advent of HTML5, which is commonly referred to as H5, together with CSS3 and modern versions of JavaScript, that people were starting to make real Web apps.[4]
And thanks to the optimization team of browser vendors, nowadays the performance of JavaScript is boosted greatly so that the interactive web apps won't be bottle-necked.

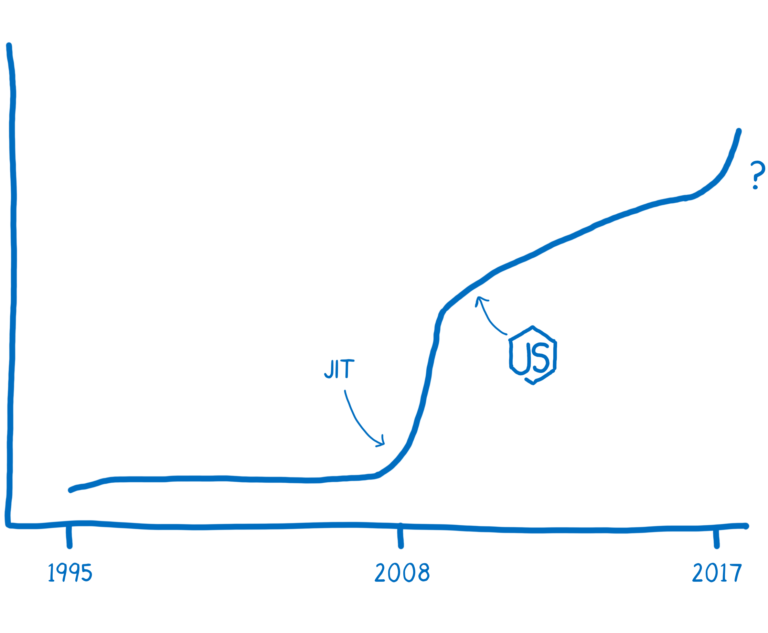
Have you ever seen this remarkable picture? It's from Lin Clark when she tries to introduce the performance history of JavaScript. The performance started to boost from 2008 and is still not reaching the end.
The benefit is great for app end-users, however, writing HTML still sucks for coders.
When we use so-called Front-end Frameworks, such as React, Vue, Angular and etc, and is overwhelmed by the booming of tools in front-end ecosystem[5], we still need to write HTML-like code and tweak styles carefully with CSS or one of its variants.
It's slow and boring.
Tens of thousands of outstanding minds are wasted on implementing those graphical interfaces, using a technology stack that was not originally intended for. Those tasks are not limited to tweaking styles back-and-forth, as well as handling browser compatibility issues, applying weird CSS hacks, looking out for performance caveats and so on.
And No-Code doesn't help either. Anyway, no No-Code products are solving problems for coders.
We may ask ourselves, why are we still sticking to HTML and CSS, and using sophisticated tools from over-grown NPM ecosystem to create apps, which is less efficient and more irritating?
Other Non-Web Frameworks
Because there is no other better ways.
Electron, though well-known with a proven application like VSCode, would be first ruled out from the list, since it is actually still a Web-based solution, thus we don't even need to talk about its performance issues.
What else do we have?
-
Some are platform-specific frameworks since the beginning of golden ages, like MFC for Windows, Cocoa for macOS, and GTK for UNIX/Linux. And others are modern mobile toolkits like those specifically made for iOS, Android, or other mobile operating systems.
-
The cross-platform frameworks, notably the widely-adopted Qt Framework. But it is mainly used for desktop software development. The cross-platform here initially means crossing different desktop operating systems, however, some endeavour is still being put into mobile/web targets for those frameworks.
-
Upcoming brand-new solutions like Flutter, which is a mobile-first cross-platform framework, and may be promising for web and desktop as well.
As the ratio of web apps is increasing over the years, the platform-specific or cross-platform frameworks mentioned above are less used since they are often targeting traditional desktop applications.
And the developer experience is even worse than writing HTML because they may be obliged to write imperative and object-oriented code like this[6][7],
var count = 0
let stack = new VStack
let text = new Text("Count: \(count)")
stack.add_child(text)
let button = new Button("Increment")
button.set_onclick(||
count += 1
text.set_text("Count: \(count)")
)
stack.add_child(button)
rather than writing declarative and possibly reactive code that programmer always dreams of, like this.[6:1]
struct AppState {
count: i32
}
VStack {
Text("count: \(state.count)")
Button("Increment") {
state.count += 1
}
}
That's why Flutter seems like a silver-bullet for developing apps:
- It is declarative and reactive in nature.
- It is truly cross-platform for making all of desktop, mobile, and web apps.
Though some people don't like Flutter because it introduces another new and unfamiliar language as well as extra VM burden, which is likely the result of technical bureaucracy.
The real problem of Flutter lies in the compatibility with existing ecosystems, as people tend to prefer reusing established resources and maintaining mature applications. And programming language matters for the same reason.
And it also explains why the JavaScript version of Flutter was tried by some gifted and insightful people. But it failed as Flutter itself is rapidly changing its internals so that it won't catch up. Thankfully, as all work pays off, it gave birth to the Kraken framework, which allows coders to write HTML, and uses Flutter Engine for cross-platform rendering.
Wait... What? Writing HTML again in non-web frameworks[8]?
Design-to-Code
No, no more writing HTML!
Still, we have to admit that HTML+CSS is a good combination to represent UI, as
- HTML is responsible for the structure of the content,
- and CSS is individually responsible for the style of the content.
So that structure and style are de-coupled, which is good for engineering. The premise is that the engineering is necessary, however.
In practice, the engineering of UI is sometimes meaningless and unnecessary. Suppose we already have a high-fidelity design prototype given by designers, and what coders need to do next is
- Re-implement the design prototype using code, which is HTML+CSS stuff in 99% cases.
- Add business logic to the UI he or she just re-implemented.
The first part is always the source of pain. It has plenty of details. It is time-consuming. It needs discussions with designers, back-and-forth. The communication cost is expensive. If the design updates, the code needs update too, and maybe another costly discussion is needed.
And not to mention that, this kind of job is usually seen as low-ended, and thus the so-called front-end programmer is usually looked down upon by other non-front-end programmers.[9]
Some clever people came out of the solution of Design-to-Code using compiler techniques, or more specifically, the transpiler techniques, which turns the whole high-fidelity design into machine-generated HTML+CSS code.
It sounds adorable, but it is catering for PMs and designers, rather than developers. The nasty intrinsics include but is not limited to
- The generated code is ugly, or conforms to existing coding style in the project.
- The integration of generated code is troublesome. What if it depends another 3rd-party library? What if the generated code got updated and whole chunk of changes is thrown to the version control system?
- The design tool like Sketch or Figma, is always more visually-capable than HTML+CSS for advanced visual effects, thus sometimes the generated code could not produce exactly the same UI of design prototype, and some patches are definitely needed. What if the generated code got updated and the patches won't apply any more?
All in all, the Design-to-Code is not a good technical solution from coder's perspective. Now let's look what Design-as-Code is.
Design-as-Code
In VGG's Design-as-Code workflow, no more HTML needs to be written, or generated. Even HTML itself does not exist.
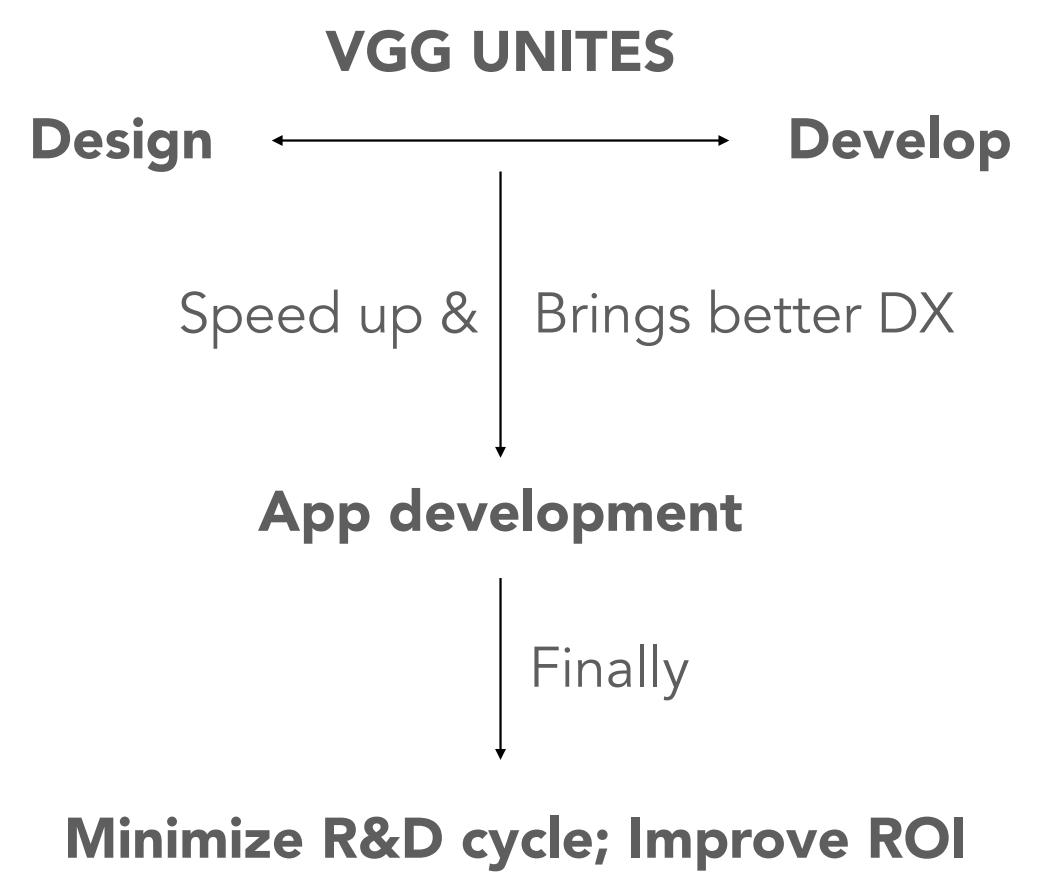
Because the design just replaces the role of HTML+CSS, so that design is just code. As the first principle of VGG Workflow is to bridge the huge gap between the two worlds of design and development by eliminating redundant development efforts.

The obvious advantage is that the designing and developing of graphical UI needs to be done only once, because two things is actually one thing. And consequently less discussions are needed, which make both sides happier.
As for developer, he or she is able to write business logic directly on the design files, which is then runnable by VGG runtime as an interactive graphical application. This could save a lot of duplicated work so as to increase the work efficiency not only for developer but also for the whole team.
The concept of Design-as-Code is simple, however, it faces many challenges, especially engineering challenges from compiler implementations, programming interface abstractions and graphics renderings.
VGG is short for VeryGoodGraphics, which defines the next-generation vector graphics specification (VGG Specs) with its official implementation (VGG Runtime). VGG's Design-as-Code workflow is made only possible thanks to these two cornerstones.
Conclusion
In this post, we have discussed about the Web technologies, platform-specific frameworks, cross-platform frameworks, the Design-to-Code solution as well as the so-called VGG Design-as-Code workflow.
We proposed the Design-as-Code concept for escaping from the HTML world, and introduced VGG as a brand-new framework for developing interactive graphical applications. But VGG is still young, as many technical challenges needs to be overcome first.
This post is just an introduction, and more details about VGG will be discussed in later posts. If you have interests, you can continue to read our official blog and docs.
Using tools like Electron or Tauri. ↩︎
Sounds like Java right? But it's more about making cross-platform graphical user interface. ↩︎
Here writing HTML actually means writing HTML+CSS. ↩︎
Actually the trend started more earlier with the advent of Web 2.0 and AJAX technology, but those made are more of web-sites than web-apps, such as Facebook. ↩︎
Let's take the number of NPM packages for example, and we will see. ↩︎
Code samples taken from Raph Levien's Towards a unified theory of reactive UI ↩︎ ↩︎
But there is Qt Designer that will do the dirty work for Qt developers. ↩︎
Similar work is done in React Native, which allows coding in React but rendering with native system widgets. ↩︎
One evidence is that front-end programmer gets lower salary standard. The FE programmers always come and go, but good FE programmer is rare and is eagerly demanded by the market, which is really weird. ↩︎