In this article, we discuss the importance of rounded corners in design and compare the relevant capabilities of the major design tools.
The birth of the rounded rectangle
There is a true story about how the rounded rectangle came to be. As the story goes, it was Steve Jobs who inspired Bill Atkinson, one of Apple's most brilliant early programmers, to implement the idea of rounded rectangles. At first, Atkinson was only concerned with being able to display circles and ovals on the screen, and didn't think rounded rectangles were really necessary. But when Jobs took him for a walk around the block, Atkinson realized that the real world was full of rounded rectangles. Thus, he began developing algorithms to draw rounded rectangles and soon, rounded rectangles were everywhere in Apple's software interfaces; graphics with this design element became an integral part of user interface design.

Why have rounded corners become a design trend?
We see the use of rounded corners in design everywhere in our daily lives. From furniture to electronic device interfaces, rounded corners have become part of the modern design language. Stop and look around to see what items have rounded corners and think about why this design was chosen. By reducing the number of sharp and straight edges, rounded corners make shapes appear softer and less visually jarring or potentially injurious. Whilst looking for features to implement these rounded corner effects, one will find that despite all design tools offering similar basic functionality, each is unique in its implementation and details.
Next, we explore the similarities and differences between the corner rounding features in popular design tools such as Figma, Sketch, and Adobe Illustrator (AI), and how these differences affect the designer's workflow and final design solution.
Creating rounded corners
In Figma, Sketch, and AI, you can adjust the curvature of graphic corners to make them more rounded, as shown in the example below.
Union rounded corners
In addition, the smooth rounded corners feature in Figma, Sketch, and AI can make rounded corners smoother. In the example below, the orange rounded rectangle has a smoothness of 0%, while the blue rounded rectangle has a smoothness of 100%. One can see that the blue corners are more rounded than the orange corners. Therefore, the orange corners will poke out beyond the blue corners.
Compare rounded rectangle (orange) and smooth rounded rectangle (blue)
In the above example, the curvature of each corner is the same. So, is it necessary to set all corners of a graph to the same curvature? Is it possible to set only one of the corners? Of course, one can easily draw individually rounded rectangles in design tools. But it is not easy for developers to realize this. Our previous article on independently rounded rectangles detailed the difficulties of achieving this effect in SVG and demonstrated how VGG addresses this.
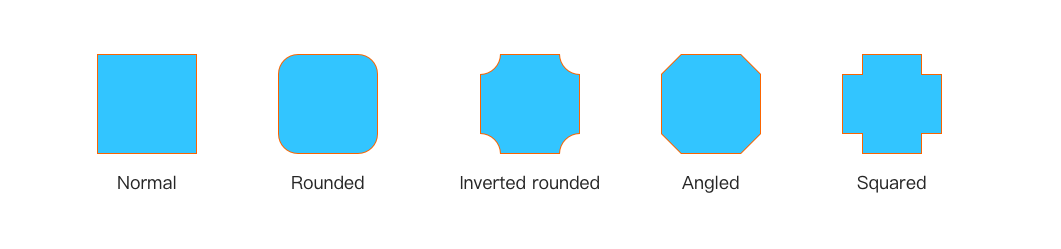
Different types of corners
Different design tools offer their own unique types of corners to meet the needs of designers in different projects.
In Figma, the degree to which a corner is rounded can be changed by adjusting the corner smoothing feature to create a transition from sharp to fully rounded. This feature of Figma is especially useful for creating icons and interface elements that conform to a specific design language, such as the iOS squirrel icon.
Adobe Illustrator, a professional vector graphics editing software, has an equally powerful rounded corners feature. AI offers smooth corner, rounded corner, angled corner, and inside arc corner; these options allow designers to precisely control each corner of the graphic, irrespective of what it is used for.
Sketch, however, offers a wider selection of corner types, including smooth corner, rounded corner, angled corner, inside square corner, and inside arc corner, which give Sketch more control when working with different styles of corner design. These options give Sketch more flexibility when working with different corner design styles.

Uncertainty through difference
You're probably not too curious, at this point, about why rounded corners have become a design trend, given their benefits in terms of visual comfort, modern aesthetics, interactivity, brand identity, and scalability. More so, the varying functionality of rounded corners from one design tool to another comes into question. As a designer and developer, how should you choose?
In exploring this question, one may find that the differences in rounded corner functionality among design tools are due to a combination of factors such as technical implementation, market positioning, innovation needs, historical development, user experience, and cross-platform compatibility.
These differences not only affect designers' creative expression, but also challenge developers' implementation process. A designer’s carefully crafted rounded corner effect in Figma may require different parameter adjustments in Sketch, while an entirely new approach may be required to reproduce it in Adobe Illustrator. This incompatibility between tools not only adds complexity to the design, but can also lead to inconsistencies across platforms and devices, which can affect the consistency of the user experience.
Developers often face the challenge of accurately implementing rounded corner effects from design tools into code when translating a designer's vision into an interactive interface. Different implementations of rounded corners can lead to display differences across operating systems and browsers, increasing not only development costs but also testing and maintenance efforts. In addition, when designers need to switch between different design tools, inconsistencies in rounded corners can cause workflow disruptions and reduce the efficiency of team collaboration.
With this in mind, VGG was created to provide designers and developers with a seamless design environment that bridges tool differences and ensures accurate communication of design intent. With VGG, designers and developers can confidently move between different design tools to ensure that design intent is accurately communicated while maintaining project consistency and efficiency. With VGG, creativity is no longer limited by the boundaries and limitations of design tools.
So what exactly is VGG?

VGG Specs is a set of JSON-based specifications for the next generation of vector graphics. It includes several specifications such as design, layout, animation and interaction to significantly improve usability and versatility. VGG aims to drive the future of vector graphics and serves as an open standard available to the industry at large. In addition, VGG Specs comes with an official implementation. VGG Runtime is an open source implementation of VGG Specs with cross-platform rendering and scripting capabilities.